██▓ █ ██ ██ ▄█▀ ███▄ ▄███▓ ▓█████▄ ▓█████ ██▒ █▓
▓██▒ ██ ▓██▒ ██▄█▒ ▓██▒▀█▀ ██▒ ▒██▀ ██▌▓█ ▀▓██░ █▒
▒██░ ▓██ ▒██░▓███▄░ ▓██ ▓██░ ░██ █▌▒███ ▓██ █▒░
▒██░ ▓▓█ ░██░▓██ █▄ ▒██ ▒██ ░▓█▄ ▌▒▓█ ▄ ▒██ █░░
░██████▒▒▒█████▓ ▒██▒ █▄▒██▒ ░██▒ ██▓ ░▒████▓ ░▒████▒ ▒▀█░
░ ▒░▓ ░░▒▓▒ ▒ ▒ ▒ ▒▒ ▓▒░ ▒░ ░ ░ ▒▓▒ ▒▒▓ ▒ ░░ ▒░ ░ ░ ▐░
░ ░ ▒ ░░░▒░ ░ ░ ░ ░▒ ▒░░ ░ ░ ░▒ ░ ▒ ▒ ░ ░ ░ ░ ░░
░ ░ ░░░ ░ ░ ░ ░░ ░ ░ ░ ░ ░ ░ ░ ░ ░░
░ ░ ░ ░ ░ ░ ░ ░ ░ ░ ░
░ ░ ░
React compound interest calculator
2021-08-29

Before my first role, I found myself needing to create a React project to prove that I had what it takes.
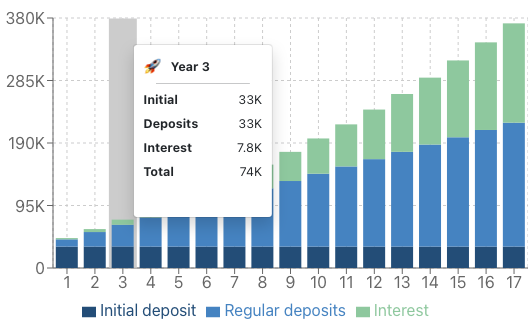
I decided to create a compound interest calculator, because I enjoy saving money and watching it grow.
Technologies:
- ReactJS
- Typescript
- Bootstrap.css
- Netlify deployed with Github Actions
It features:
- Disallows illegal inputs: Only allows numbers in fields. Each field can have a range (ie. years is from 0-30).
- Updates results immediately: Uses an asycronous useEffect hook to update the result and graph each time the user changes something.
- Responsive design: Works and maintains high quality appearance on all browsers, devices, and screen sizes.
Links
The code is available on GitHub gh